| UIDesign Group: проектирование интерфейсов, юзабилити-консалтинг |
|
|
|
|
|
|
|
|
Средство разработки web-приложений ZANAS
Клиент: Компания ЗАНАС
Продолжительность проекта: 14 недель Дата завершения: 13 декабря 2006 Среда использования: Интернет, Интранет (внутренняя сеть) Оказанные услуги: Аудит качества пользовательских интерфейсов, Проектирование пользовательского интерфейса, Дизайн пользовательского интерфейса, Юзабилити-консалтинг
«Результат совместной работы оказался немного неожиданным. Изначальной нашей целью была всего лишь отрисовка нескольких пиктограмм. Однако, изменения, которые были с помощью UIDesign реализованы в системе, привели к удивительному результату: продукт стал не просто удобнее, он значительно лучше продается и вызывает у наших клиентов заметно больше положительных эмоций, чем раньше.»
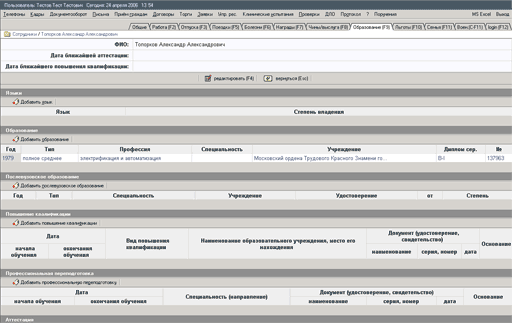
Алексей Ануфриенко, руководитель компании ЗАНАС В последние годы заметна тенденция к переносу приложений из «оффлайна» в «онлайн» и разработке новых продуктов для веб-среды. Мы в своей практике явно наблюдаем эти изменения. Для быстрой разработки веб-приложений создаются различные инструменты и средства: это и CMS, и HTML-редакторы, и специализированные системы высокоуровневой разработки. К таким системам относится и ZANAS — «…оптимальная платформа разработки для складских и бухгалтерских систем с WEB-интерфейсом, систем сбора статистической отчётности, корпоративных порталов, а также публичных сайтов с развитыми системами редактирования». ЗадачиТак как система фактически представляет собой набор «кубиков», из которых строится тот или иной конкретный сервис, основная часть работы проектировщика — это разработка и оптимизация микродизайнерских решений в области интерфейса, а также проработка ключевых паттернов (групп элементов), предназначенных для решения определенных задач.  Отчет с результатами оценки Для начала нам было необходимо оценить качество текущей реализации системы, выявить основные проблемы интерфейса, и наметить пути решения этих проблем. С этой целью была проведена подробная экспертная оценка и подготовлен отчет с результатами работы. Этапы и особенностиОпределив основные проблемные места системы, мы занялись их проработкой. Структура системы весьма и весьма разветвленная, сценариев работы с ней множество. Нам необходимо было продумать взаимодействие пользователей с отдельными интерфейсными модулями, учитывая разнообразие их применения.  Пример экрана старой версии системы В результате большинство существующих интерфейсных блоков было оптимизировано: изменено взаимное расположение элементов, способы индикации, проработаны визуальные приоритеты отдельных частей. Если говорить более конкретно, реализованы следующие изменения:
 Экран обновленной системы Одной из задач, которые нам пришлось решать в этом проекте, была задача повышения визуального качества интерфейса. Параллельно с юзабилити-составляющей, мы занимались графическим оформлением системы — как созданием стиля в целом, так и детальной проработкой внешнего вида отдельных элементов.  Примеры графических решений Кроме того, в рамках проекта нами разработаны десятки пиктограмм. Они не только повышают качество работы с системой, но и увеличивают его визуальную привлекательность.  Некоторые из разработанных пиктограмм РезультатыПо мнению Заказчика, проведенная работа не только упростила внедрение и поддержку решений, создаваемых с помощью системы, но и значительно увеличила качество продаж: удобный и привлекательный продукт, очевидно, стал более конкурентоспособным. |
|
|
Портфолио |
|
Средство разработки web-приложений |
||
|
|
Не уверены в успехе? |
|
1996 год для компании PalmPilot стал настоящим прорывом — ее неприхотливые, недорогие и удобные органайзеры распродавались с огромной скоростью. Но по законам рынка компания безнадежно опоздала и не могла занять лидирующее положение, ведь первый перьевой органайзер был выпущен еще в 1990 году... подробнее об этой |
|
|
Спроектируем... |
|
На основе собранных данных принимаются решения об общей концепции взаимодействия пользователей с продуктом, его информационной архитектуре, необходимых информационных и функциональных элементах. Cоздаются шаблоны экранных форм, интерактивные прототипы системы... подробнее об |
|
|
Зоопарк под столом
|
|
Даже похожие программы ведут себя непохоже: ICQ, Miranda, GTalk – каждая со своим норовом. Еще интереснее, что одиночный щелчок на значке Миранды (если настроить в ней реагирование на единичный щелчок, а не на двойной) открывает окно с контактами... статья |
|
Телефоны: +7 (495) 668 0795, +7 (916) 978-2450, ICQ: 342151742; E-mail: mail@uidesign.ru 125190, Москва, Ленинградский проспект, 80/21, офис 402 | как до нас добраться |
Юзабилити от UIDesign Group, © 2003-2011 |
